Please be informed that our Developer's Blog has been renewed and now can be found here.
We will be providing various information regarding Fenrir Inc., Fenrir products, IT, and lots more!
Thank you in advance for your continuous support and hope to see you there.
Thank you!
Tuesday, January 24, 2012
Thursday, January 19, 2012
The road to the Sleipnir 3 for Windows web broswer
From April this year, it will have been 10 years since the official version of Sleipnir 1.0 was released.
Sleipnir was born during the dawn of the tab browser era, and grew gradually while overcoming countless hurdles.
For those of you who have been using Sleipnir for many years, you may already know about the case where the laptop containing the source code of Sleipnir was stolen while the founder and president, Kashiwagi was developing it.
That was November 16th 2004.
After that, Sleipnir 2 was announced, and then our company, Fenrir Inc. was established and so 7 years has passed until the official release of Sleipnir 3 on November 16th 2011.
Around 3 years passed since the announcement of development of Sleipnir 3 for Windows.
I would like to explain a little about why it took 3 years to provide you with the next version of Sleipnir.
The more development for Sleipnir 3 for Windows proceeded, the more the gap between Sleipnir 3 for Windows and other browsers became apparent.
Advancing to only provide viewing of web contents, in response to competitor web browsers, what should Sleipnir 3 for Windows do?
What is a browser that you choose?
After the announcement that development for Sleipnir 3 for Windows had started, 2 years was spent stabilizing the foundations of production, and then around 1 year ago, the product entry was announced as Next Sleipnir. However, at that time, it was decided to totally change the completed product specifications and start from scratch.
This is the reason it took us 3 years to come this far.
And so with the continued support from our userbase and thorough testing, it was finally released with the slogan [The rich and powerful web browser].
Not just a browser that displays content, but a browser where you can feel a sense of emotion from displayed content and so enjoy your time when using the browser.
An interface that stimulates the senses as [rich], the advanced tab functions as [performance].
TouchPaging, Full-screen mode, bookmark synchronization, and not forgetting advanced tab functionality are all characteristic features of Sleipnir 3 for Windows, the rich and powerful web browser.
The first release of Sleipnir 3 for Windows did not come with target-specific functions and support for plug-ins.
At this point we are sorry we can not please all our userbase by providing these features from the first release.
However, rather than providing all the desired features right from the start, we though it was more important to release the official version so we can start advancing forward and start working with our userbase.
We would be very happy if you would like to experience the progress of Sleipnir 3 for Windows with us.
By using the Fenrir Pass account service as a hub, you can connect with web services in addition to just a web browser. Fenrir Pass can be found here.
Use it to make browsing with Sleipnir even more enjoyable.
We are aiming to provide Sleipnir to users all around the world.
New web services are also being planned.
Please look forward to the web of tomorrow that Fenir Inc. is paving out.
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.https://twitter.com/fenrir_inc
Thank you.
Sleipnir was born during the dawn of the tab browser era, and grew gradually while overcoming countless hurdles.
For those of you who have been using Sleipnir for many years, you may already know about the case where the laptop containing the source code of Sleipnir was stolen while the founder and president, Kashiwagi was developing it.
That was November 16th 2004.
After that, Sleipnir 2 was announced, and then our company, Fenrir Inc. was established and so 7 years has passed until the official release of Sleipnir 3 on November 16th 2011.
Around 3 years passed since the announcement of development of Sleipnir 3 for Windows.
I would like to explain a little about why it took 3 years to provide you with the next version of Sleipnir.
Your selected browser
After the announcement that development for Sleipnir 3 for Windows had started, web browsers using [rendering speed] as their selling point rapidly started to take the majority share of the market. Many browsers began to fight each other using [speed] that is faster than can be felt. Also, many developers from around the word were fascinated by open-source and global platforms, and so started to provide add-ons.The more development for Sleipnir 3 for Windows proceeded, the more the gap between Sleipnir 3 for Windows and other browsers became apparent.
Advancing to only provide viewing of web contents, in response to competitor web browsers, what should Sleipnir 3 for Windows do?
What is a browser that you choose?
After the announcement that development for Sleipnir 3 for Windows had started, 2 years was spent stabilizing the foundations of production, and then around 1 year ago, the product entry was announced as Next Sleipnir. However, at that time, it was decided to totally change the completed product specifications and start from scratch.
This is the reason it took us 3 years to come this far.
And so with the continued support from our userbase and thorough testing, it was finally released with the slogan [The rich and powerful web browser].
Towards the rich and powerful web browser
The goal of Sleipnir 3 for Windows is to achieve a natural browser with feeling.Not just a browser that displays content, but a browser where you can feel a sense of emotion from displayed content and so enjoy your time when using the browser.
An interface that stimulates the senses as [rich], the advanced tab functions as [performance].
TouchPaging, Full-screen mode, bookmark synchronization, and not forgetting advanced tab functionality are all characteristic features of Sleipnir 3 for Windows, the rich and powerful web browser.
The first release of Sleipnir 3 for Windows did not come with target-specific functions and support for plug-ins.
At this point we are sorry we can not please all our userbase by providing these features from the first release.
However, rather than providing all the desired features right from the start, we though it was more important to release the official version so we can start advancing forward and start working with our userbase.
We would be very happy if you would like to experience the progress of Sleipnir 3 for Windows with us.
The web is much more fun with Sleipnir
We have not just released a Windows version of Sleipnir, but also versions for Mac, iPhone/iPad, Android and Windows Phone.By using the Fenrir Pass account service as a hub, you can connect with web services in addition to just a web browser. Fenrir Pass can be found here.
Use it to make browsing with Sleipnir even more enjoyable.
We are aiming to provide Sleipnir to users all around the world.
New web services are also being planned.
Please look forward to the web of tomorrow that Fenir Inc. is paving out.
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.https://twitter.com/fenrir_inc
Thank you.
Sleipnir Mobile for iPhone/iPad 1.7.2 released.
In this version we have fixed some memory leak issues that occasionally happened when using the program for long periods of time.
Please update to the latest version.
Check Sleipnir Mobile in the App Store.
Fixed Issues
-The crash issue that occasionally occurs after long periods of use has been fixed.-Multiple memory leak problems have been solved, and crashing that occasionally occurred after long periods of use has been fixed.
-The issue where after repeatedly starting and closing the program, large amounts of memory is consumed, has been fixed.
-The bug that occurs in tabs when using the passcode-lock feature has been fixed. (Black Edition)
-The issue where tab groups display becomes disarranged, has been fixed.
-Also, the issue where part of the screen becomes unusable, has been fixed.
Other Modifications:
-The operational improvements and fixed issues below have also been included.-Support for playing internet radio etc. in the background has been added.
-The gesture recognition method for when closing tabs by drawing an "L" character has been modified so that it does not happen when you do not intend it do so.
-The issue where Tapmarklets bookmarklet addition screen could not be closed in iOS 5 has been fixed.
-We will continue to make regular improvements to this software in the future. Please feel free to send us any feedback. Thank you.
Social Account:
We regularly tweet regarding the latest development information about our products on the official Fenrir Inc. developer account. If you are interested, please feel free to follow us!We also communicate with users and post the latest information on the official Sleipnir Mobile Facebook page. If you enjoy using Sleipnir please show that you "like it"!
Please download for free from here.
For more details, please visit here.
Thank you!
---We would love to here from you.---
For more information about Sleipnir 3 for Mac, please click here.
Please join us on Facebook for Sleipnir for Windows!
Please join us on Facebook for Sleipnir Mobile!
Please join us on Facebook for Sleipnir for Mac!
Please follow us on Twitter.https://twitter.com/fenrir_inc
Thank you.
Wednesday, January 18, 2012
How to use Sleipnir 3 for Mac
Introduction
The Mac version of Sleipnir 3 is not a mere copy of the Windows version. It is optimized for use with the Mac.The design, layout and usage is very similar to when using other products from Apple inc. such as the iPhone.
It makes exceptional use of the trackpad, offering many familiar gestures.
Following the same trend as Apple inc., Sleipnir 3 for Mac offers a simple to use interface with as little waste space as possible.
You can also search opened tabs, bookmarks and your history.
Oh, and last but not least, you can sync your bookmarks with all versions of Sleipnir. So feel free to take with you and use the same bookmarks on your iPhone, iPad or even devices from other companies such as the Android.
Touch gestures with the trackpad
Pinch-in to enable "TiledTab". Then you can switch tab groups by swiping.Glide from tab to tab by swiping along the trackpad.
We have made Sleipnir 3 for Mac as simple as possible so that you can use your browser for what it is meant to do, browse the web.
Sleipnir 3 for Mac comes installed with functions for many tasks you often do, and with a compact, uncomplicated interface that you will never get tired of.
The address bar only when necessary
The address bar is usually compactly displayed in the top-right corner of the browser window. It can be edited by clicking it or pressing the command key + L. By reducing the space the adress bar took up in the tool bar, we have created a much more pleasant, free from clutter style.Even if you omit part of a Web address, when connecting to a https site, an icon is displayed to show that data is being safely transferred. Also, website candidates from open tabs, bookmarks and your history are incrementally displayed when inputting an address.
The download progress bar
A download progress bar is specially displayed at the top right corner of the browser window when a file is being downloaded. Even when you are downloading multiple files, the overall download progress is displayed so you check everything in a glance. However, if you click the progress bar you can check the download progress of each individual file.The download history is displayed when a download is finished. When there is no download history, the icon is not displayed so that no unnecessary space is taken.
Open bookmarks from a new tab
Bookmarks can be opened by pulling down the new tab button located at the right-hand side of the tabs. By not displaying a bookmark bar in this way, you can access bookmarks without any space being wasted.The bookmark bar that only has a color displayed when necessary
The bookmark bar is usually displayed in black and white, but is displayed in color when the cursor is moved towards it. We have done this so you are not disturbed by other things on the screen when you want to focus on browsing the web.
Support for Lion full screen
Support is available for the standard full screen of Lion. Because of the simple design, the full screen mode can be very effectively used.Smoothly and quickly switch between tabs using touch gestures.
TiledTab
Open tabs can be displayed in a picture list view by performing a pinch-in(a pinch movement using two fingers) on the track pad Using this view it is possible to find the page you are look for faster than the original task bar, especially when there are many tabs opened. The transition between the TiledTab screen and standard screen is also very smooth.It is possible to switch between 6 different tab groups by swiping left and right with TiledTab.
Switching between tabs
Tabs can be instally switch between by swiping left and right. You can move between pages as if you are seeminglessly scrolling through one page. This makes it easy to speedily to browse through the web and perform your desired tasks.The swipe gestures are made to match the standard operations used in Mac OS X. You can scroll using the 3 finger swiping(2 fingers with a mouse) of Mac OS X Snow Leopard(10.6 and the 2 finger swipe(One finger with a mouse) of OS X Lion(10.7).
Also, you can perform back and forward operations by swiping while holding down the command key.
For more information about Sleipnir 3 for Mac, please click here.
Please join us on Facebook for Sleipnir for Windows!
Please join us on Facebook for Sleipnir Mobile!
Please join us on Facebook for Sleipnir for Mac!
Introduction to the TouchPaging user interface
Until TouchPaging: Introduction to ideas for creating an easy to understand user interface.
Even if you do not press the small tab bar you can switch between tabs quickly with TouchPaging.
TouchPaging is not just used in iPhone/iPad but is one of the characteristics of Sleipnir. Today, I want to introduce to you just how the TouchPaging in Sleipnir Mobile for iPhone/iPad became what is today.
First of all, it is necessary to have a space between pages. If the user does not when a page ends and when a page starts, he might accidently jump to the next page.
If the same scrolling system is going to be used, then of course TouchPaging should be displayed in the same way as when scrolling normally.
The background and shadowing displayed when scrolling at the edges of the screen are actually the same as with the iOS. The background when TouchPaging has been made so it is the same as usual so there is no sense of awkwardness. If a different color appeared in the background when scrolling you might not know what is happening.
Incidentally, we have made the depth of the shadowing a little weak because the distance between pages isn't very large and to improve performance.
In order to solve this memory-wasting issue, we created a mode so that tabs are not reloaded every time. Because of this, it is possible to smoothly and quickly go all the way to the furthest open tab.
Also, we have made it so the display is automatically fixed when you remove your finger, so that you do not become confused about how to exit the mode. We have also made sure to minimize the time it takes to fix the display so that you do not waste time waiting.
Incidentally, if you look very closely you can probably see that only when starting TouchPaging does the distance for the next tab to be highlighted become short. We have made it short only at the start so that you can start quickly with a swipe. Even then, you can see which tab is being switched to, making it easy to operate as usual regardless of the distance.
Even for the same usage and same operations, we are always trying our best to provide the best results by changing the operationability for each version of Sleipnir.
For more information about Sleipnir 3 for Mac, please click here.
https://twitter.com/fenrir_inc
Thank you.
Even if you do not press the small tab bar you can switch between tabs quickly with TouchPaging.
TouchPaging is not just used in iPhone/iPad but is one of the characteristics of Sleipnir. Today, I want to introduce to you just how the TouchPaging in Sleipnir Mobile for iPhone/iPad became what is today.
Scroll just like usual
The main feature of TouchPaging is that you can [scroll just like usual]. Because of this, anybody can start using it without having to go through tedious instructions. In order to achieve this, TouchPaging has been made to start only when scrolling at the very edge of the screen.First of all, it is necessary to have a space between pages. If the user does not when a page ends and when a page starts, he might accidently jump to the next page.
Introduction
Just like when scrollingIf the same scrolling system is going to be used, then of course TouchPaging should be displayed in the same way as when scrolling normally.
The background and shadowing displayed when scrolling at the edges of the screen are actually the same as with the iOS. The background when TouchPaging has been made so it is the same as usual so there is no sense of awkwardness. If a different color appeared in the background when scrolling you might not know what is happening.
Incidentally, we have made the depth of the shadowing a little weak because the distance between pages isn't very large and to improve performance.
Enter the mode
The next thing we thought of was how to reload tabs. Even with the limitied memory of the iPhone and iPad, there are still occasions when opened tabs are reloaded. Just moving to the next tab results in reloading them.In order to solve this memory-wasting issue, we created a mode so that tabs are not reloaded every time. Because of this, it is possible to smoothly and quickly go all the way to the furthest open tab.
Informing when you have entered the mode
Next, it is important that the user realizes that he has entered the mode. This is the reason why when starting TouchPaging, the page shrinks and when going back, the screen is set to fit a certain size. Even so, we still made sure to display everything as obviously as possible to provide the feeling that you are directly switching between pages.Also, we have made it so the display is automatically fixed when you remove your finger, so that you do not become confused about how to exit the mode. We have also made sure to minimize the time it takes to fix the display so that you do not waste time waiting.
Determining which tab is selected
We thought that it would be easier to use if you could tell which tab you are trying to switch to when using TouchPaging. We believe it is very important that you can predict what the results will be of the operation you are about to perform.Incidentally, if you look very closely you can probably see that only when starting TouchPaging does the distance for the next tab to be highlighted become short. We have made it short only at the start so that you can start quickly with a swipe. Even then, you can see which tab is being switched to, making it easy to operate as usual regardless of the distance.
Mac/PC does not enter the mode
TouchPaging is also included in Sleipnir 3 for Mac and Windows, but they do not enter the mode. The reason for this is that unlike the iPhone and iPad, the Mac and PC do not reload every time. Just going to the next tab is enough, reducing the waiting time.Even for the same usage and same operations, we are always trying our best to provide the best results by changing the operationability for each version of Sleipnir.
For more information about Sleipnir 3 for Mac, please click here.
Please join us on Facebook for Sleipnir for Windows!
Please join us on Facebook for Sleipnir Mobile!
Please join us on Facebook for Sleipnir for Mac!
Please follow us on Twitter.https://twitter.com/fenrir_inc
Thank you.
Sleipnir 2 Web Browser Keyboard Shortcuts
When browsing the web and performing various tasks, it can become tedious if you end up performing the same time-consuming operations.
To save time, there are many different keyboard combinations known as keyboard shortcuts that can be performed to quickly execute common tasks.
Learning these keyboard shortcuts can be difficult and bothersome. Most of you may know "Ctl + C" to copy and a few other shortcuts, but there are many many more out there.
I have listed the common keyboard shortcuts used in Sleipnir 2 for Windows below, so that you can easily find out quick alternatives to the common tasks you are used to.
(Depending on the region your keyboard comes from, there is a possibility that the keys are arranged differently resulting in some functions not working as displayed below.)
---We would love to here from you.---
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.
https://twitter.com/fenrir_inc
Thank you.
To save time, there are many different keyboard combinations known as keyboard shortcuts that can be performed to quickly execute common tasks.
Learning these keyboard shortcuts can be difficult and bothersome. Most of you may know "Ctl + C" to copy and a few other shortcuts, but there are many many more out there.
I have listed the common keyboard shortcuts used in Sleipnir 2 for Windows below, so that you can easily find out quick alternatives to the common tasks you are used to.
(Depending on the region your keyboard comes from, there is a possibility that the keys are arranged differently resulting in some functions not working as displayed below.)
---We would love to here from you.---
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.
https://twitter.com/fenrir_inc
Thank you.
Sleipnir 3 Web Browser Keyboard Shortcuts
Please be informed that this post has been move to here!
Also any new post will be updated on our new Developer's Blog. Please visit us!
Thank you.
Also any new post will be updated on our new Developer's Blog. Please visit us!
Thank you.
Introduction to the secret tricks for Sleipnir 3 Option Searching!
Today, I would like to introduce Option Searching tips (probably not even known by the members of staff here at Fenrir Inc.!) for Sleipnir 3 for Windows.
I want to display all the options
By inserting an asterisk (*) into the option search, and performing a search, all the options can be viewed in a list.
Scrolling on the option search results screen can be performed, perfect for users who feel going through all the options from the top of the options screen is too much bother.
I want to search more easily
In the optional search fields, even searching with [default], [Set], or [browser] returns [Set as default browser].Please note that currently, searches are case-sensitive. So searching for [Change] will not return results with [change]. It is possible to search for both [Change] and [change] by inputting them both together with a space between them, [Change change].
A basic search dictionary has still not be set up. However, with future updates, we intend to make optional search fields easier to use and understand.
I want to know more advanced tricks
You can pin-point options by searching with the format: [#<ID>]in the optional search page.By inputting [#option:SetAsDefaultBrowser] and searching, you can display [Set as default browser] straight away.
By inputting [#option:Language] and searching, you can display [Language for user interface].
The search functions with this ID have the advantage of being fixed regardless of the user interface language.
Please be aware that small and capital letters are distinguished between in the ID.
Also, this function is in experimental stages, so I will stop at just introducing the function, and instead investigate the ID functions that can be used.
And now
So how was it? For users who have never used optional searches, please use this opportunity to give it a try.So, enjoy Sleipnir 3 life!
Thank you!
---We would love to here from you.---
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.
https://twitter.com/fenrir_inc
Thank you.
Tuesday, January 17, 2012
How to import bookmarks in Sleipnir 3 for Windows
I would like to introduce to you how to import bookmarks in Sleipnir 3 for Windows.
In Sleipnir 3 for Windows, you can import bookmarks from other browsers, or by synchronization through the FenrirPass service if you are using the iOS or Android version of Sleipnir Mobile.
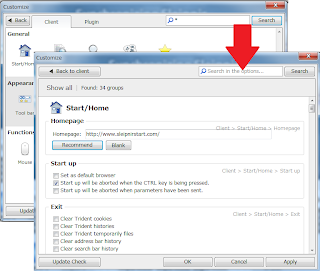
This dialog is displayed slightly differently depending on whether Aero is enabled or not.
Thank you!
---We would love to here from you.---
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.
https://twitter.com/fenrir_inc
Thank you.
In Sleipnir 3 for Windows, you can import bookmarks from other browsers, or by synchronization through the FenrirPass service if you are using the iOS or Android version of Sleipnir Mobile.
This dialog is displayed slightly differently depending on whether Aero is enabled or not.
When Aero is enabled in Windows Vista/7
[Import bookmarks] can be located in the displayed menu when the top-left button is clicked.When Aero is not enabled in Windows XP, Vista/7
The menu bar is displayed by either pressing the ALT key, or by right-clicking the tool bar. You can then find [Import bookmarks] in the [File] menu.Thank you!
---We would love to here from you.---
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.
https://twitter.com/fenrir_inc
Thank you.
Friday, January 13, 2012
Towards the Sleipnir Family icon
Sleipnir Family is not just a Web-browser available for different devices.
Each version of Sleipnir; Windows, Mac, iPhone, Android, Windows Phone, have all been specially designed for their platform.
Today, I would like introduce to you the Sleipnir Family icon.
The common feature of the icons used in Sleipnir is the horse. This horse is designed like the knight used in chess.
First of all, the Sleipnir 3 for Windows icon.
We used a square icon instead of a round icon because we think it would be more accepted by our Sleipnir users.
We designed it to suit the tile design in Windows Phone, providing a more subtle design.
And that is everything! Try using Sleipnir Family with your device or PC.
You can even sync bookmarks using the Fenrir Pass service.
Thank you!
---We would love to here from you.---
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.
https://twitter.com/fenrir_inc
Thank you.
Each version of Sleipnir; Windows, Mac, iPhone, Android, Windows Phone, have all been specially designed for their platform.
Today, I would like introduce to you the Sleipnir Family icon.
The common feature of the icons used in Sleipnir is the horse. This horse is designed like the knight used in chess.
First of all, the Sleipnir 3 for Windows icon.
Sleipnir 3 for Windows
This version uses a square shape. Actually, you may not have noticed, but the helm design used in Sleipnir 2 is displayed in the background of the logo.We used a square icon instead of a round icon because we think it would be more accepted by our Sleipnir users.
Sleipnir 3 for Mac
The Sleipnir 3 for Mac logo is round. Sleipnir Mobile for iPhone/iPad was release beforehand which also used a roundish design. Because desktop browser icons are usually round, we decided to provided users with what they are familiar with.Sleipnir for iPhone/iPad
Because Safari also uses blue, we decided to use blue in the background of this logo so users do not feel any awkwardness. Also, we simplified the knight icon we use for Sleipnir specially for the iPhone/iPad version. Looks cute, right. The smooth and shiny really suits the iPhone/iPad.Sleipnir for Android
The Android version was released next. Even though you may of thought it was the same icon, it isn't! The shadowing and feeling has been specifically designed for the Android. You should be able to see that even the blue is very different if you look closely. Providing the best icons is the passion of our designers.Sleipnir Mobile for Windows Phone
This is the icon of the Windows Phone version of Sleipnir, also square shaped just like the Windows version.We designed it to suit the tile design in Windows Phone, providing a more subtle design.
And that is everything! Try using Sleipnir Family with your device or PC.
You can even sync bookmarks using the Fenrir Pass service.
Thank you!
---We would love to here from you.---
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.
https://twitter.com/fenrir_inc
Thank you.
5 functions to make effective use of tab groups in Sleipnir 3 for Windows
Tab groups is a new addition to Sleipnir 3 for Windows. The tab groups function itself is also available for Sleipnir Mobile, but there are some functions that are only available for Sleipnir 3 for Windows.
So this time, I would like to introduce a few functions to make effective use of tab groups.
1. Group together and bookmark all tabs in a tab group
Tabs in a tab group can be grouped together and bookmarked in one go by dragging a tab group and dropping it in the bookmark bar or panel. When you do this, the group name is automatically used as the folder name.This can also be achieved by right clicking a tab group and clicking "Save as bookmark".
The following dialog is displayed.
2. Create a tab group for searching
When you do not want to mix searches with other tabs, you can insert a check in Tools | Customize | Tab group | Group search results.By doing this, when you perform a search in the search bar, a tab group for searching is created and searches are added in tabs in that tab group.
3. Create a tab group to group the same domain names
Drag a tab downwards and drop it in [Group by domain] in the displayed menu.Also by selecting [Group by parent-child relationship] you can group together tabs that have been opened from that tab.
4. Change the tab group icon
If the majority of tabs in a tab group are from the same domain, the favicon of that domain is automatically displayed.However, you can also change this manually by right clicking a tab group and selecting [Change icon].
5. Change the color of a tab group
The color of tab groups are automically set to a color not being used out of the 20 available colors. However, colors can also be set by the user.Customize the tab group color by right clicking a tab group and selecting [Change group color].
And so that is the end of my brief description of the 5 tab group functions I wanted to introduce.
Also, if you use (1),(2),or (3), you can perform many searches, and then group them together and then bookmark all those tabs in the same group, and then if you want to delete all the search results in one go later on.
You can also perform functions such as [Close all tabs] or [Refresh all tabs] with the TouchPaging gestures, so please feel free to check them out.
If you still have not tried out the tab groups, then I definitely recommend you to give them a go!
Thank you!
---We would love to here from you.---
Please join us on Facebook for Sleipnir for Windows!
Please follow us on Twitter.
https://twitter.com/fenrir_inc
Thank you.
Thursday, January 12, 2012
Sleipnir 3 for Windows 3.0.5 released
- Slow down problems and compatibility with IE have been improved
- The issue where operationability stopped when tabs are closed has been fixed
- The issue where the resulting operation when a link is clicked differed with IE has been fixed
- 4 force termination bugs have been fixed
Please download for free from here!
- The issue where operationability stopped when tabs are closed has been fixed
- The issue where the resulting operation when a link is clicked differed with IE has been fixed
- 4 force termination bugs have been fixed
Please download for free from here!
Wednesday, January 11, 2012
How to use Sleipnir 2 for Windows
Sleipnir 2 for Windows

How to use Sleipnir 2 for Windows
While the latest version of Sleipnir is Sleipnir 3, it has only been available for a very short time.
There will be updates for Sleipnir 3. However, for people who can not wait for certain features to be added, please feel free to use them in Sleipnir 2.
Sleipnir 2 has a large range of customizable functions provided by Fenrir inc. and users of Sleipnir 2.
This includes the ability to customize the design, layout, language, functions, assigned keys, gestures and much more.
Gestures
Not only is there a huge range of gestures available from the start but you can also customize and assign gestures in an almost unlimited number of ways.The following default gestures are available.
-Move the mouse down while holding down the right-click button->Open new tab
-Move the mouse up while holding down the right-click button->Stop page
-Move the mouse right while holding down the right-click button->Go forward
-Move the mouse left while holding down the right-click button->Go back
-Move the mouse up then down while holding down the right-click button->Refresh page
-Move the mouse down then up while holding down the right-click button->Duplicate active page
-Move the mouse down then right while holding down the right-click button->Close active page
-Move the mouse right,left,right while holding down the right-click button->Close active page
-Move the mouse up then left while holding down the right-click button->Go to upper directory
In addition to the default gestures, you can also create and assign your own gestures.
Go to Tools->Sleipnir options->User Interface->Mouse gesture to go to the gestures screen.
Nearly all the actions listed in the tool bar can be assigned to a gesture combination of your choice.
Useful web-browser shortcuts
Alt + A Go to address barAlt + D Go to search bar
Ctrl + T Open new tab
Ctrl + F Find on page
Ctrl + W Close an active tab/page
Advanced Functions
There is a wide range of advanced functions and plug-ins available for Sleipnir 2.Customize web pages with the SeaHorse plug-in.
Develop JScript and VBScript functions with the UserAction Extension plug-in.
Add additional search engines to the search bar.
And much much more.
For more information please visit the link below.
http://www.fenrir-inc.com/uk/sleipnir2/plugins/
Please join us on Facebook for Sleipnir for Windows!
Please join us on Facebook for Sleipnir Mobile!
Please join us on Facebook for Sleipnir for Mac!
Tuesday, January 10, 2012
How to use Sleipnir 3 for Windows
Sleipnir 3 for Windows
Most internet users out there probably just keep to the same functions they have been using since they started surfing the internet many many years ago.
You may be totally oblivious to the ever-evolving browser market, or just don't really care, but there are some really useful functions being used these days.
Some functions are so obvious, but you may just never have realized they exist. Other functions require a bit more effort to use effectively.
I know just how much effort it takes to learn and start using new functions, so I have listed and explained the functions available in Sleipnir 3 below.
Tabs
Tabs are the new necessity of the web-browser world. I remember the days when we forced to open countless new windows.
This felt so disorganized, slowed computers down to breaking point, and was a real pain to deal with later on.
However, recently instead of opening new windows, you can now open new tabs which are all organized and displayed neatly at the top of the page.
Sleipnir 3 excels in tab-usage by provide tabs that open extremely quickly.
-Drag and drop a tab between other tabs in the tabs bar to move and organize tabs
-Drag and drop a tab into the active window/address bar to open/refresh it
-Drag and drop a tab into the search bar to search for the link of that tab in your desired search engine
-Double click a tab to protect/unprotect it(Protecting tabs prevents a tab from being accidentally closed)
-Hold down a link to open it in a new tab
-Click the "X" on the right hand side of a tab to close that tab
-Hover over a tab for a few seconds to display options for that tab
-Open a new tab by click the plus symbol on the right of the last tab
-Display open tabs in a list by click the downwards arrow to the right of the last tab
-Open a recently closed tab by clicking the clock symbol to the right of the tab bar
-Drag and drop a tab into the bar above to open it in a new tab group(tab groups explained below)
-Drag and drop a tab into a tab group above to move it to that tab group
Tab groups

Open a new tab group by clicking the plus symbol at the right side of the last tab group
Display/Hide tab groups by clicking the box with two buttons displayed to the left of the tab bar
Display tab groups in a list by clicking the downwards arrow at the right hand side of the last tab group
Refresh all tab groups by clicking the box with 2 green arrows displayed at the right end side of the tab groups bar
Close a tab group by clicking the "X" on the right hand side of that tab group
Gestures
Control your web-browser just like when using a tablet device just by using your mouse.By performing certain movements when holding down the right-click button on your mouse, you can activate many various functions.
TouchPaging using gestures with Sleipnir 3 for Windows
Now I want to introduce gestures to efficiently use TouchPaging.
Many of you might read this and initially think "But gestures can only be done on a touch-screen device, right?". Well not exactly.
Yes, Sleipnir 3 is a PC web browser, and we are not at the point in time where normal PC monitors use touch-screens.
However, with Sleipnir 3, you can experience the same easy-browsing felt on portable touch-screen devices by using the mouse.
Normally the mouse is used to move the cursor, but by holding down the right-click button and then performing a movement, it is possible to perform various gestures.
This makes it possible to quickly move between tabs and flick to other parts of a page which we call TouchPaging.
The gestures that can be used for TouchPaging are displayed below.
Default Mouse Assigned Keys
The default mouse assignments are listed below.Push wheel up while holding down right-click button-> Previous Tab
Push wheel down while holding down right-click button-> Next Tab
Push wheel up while holding down left-click button-> Back
Push wheel down while holding down left-click button-> Forward
Full-screen mode

You can enter full-screen mode by clicking the black box with a square and an arrow pointing up-right just below the "X" at the top right of the page.
With the increase in functions being added to web-browsers over the years, you probably have found your web-browser etc. using up way too much space to display these functions.
In order to deal with lack of space efficiency, the new trend is to make web-browser space-efficient, and clever.
When you want to watch videos or read comics and books online, sometimes there is no full-screen mode normally. This usually occurs in sites with advertisements.
In this situation, you probably would feel much more comfortable viewing your desired media with as little unnecessary content on the screen as possible.
This is where the full-screen mode really comes in useful.
However, with Sleipnir 3, the full-screen mode offers a lot lot more.
Firstly, tabs are displayed at the bottom of the screen.
Not only can the contents be viewed as a thumbnail, but you can also scroll through the tabs without having to actually change the active page.
You can use gestures in full-screen mode. This really provides the atmosphere of a tablet device.
Bookmarks
Import bookmarks using the bookmark import function.Even if you really like a different browser, the hassle of dealing with all your bookmarks can really put you off switching to your desired browser.
However, with the bookmark import function you can import all your bookmarks in no time at all.
The bookmark import function can currently be used for importing from the following sources.
Internet Explorer/Grani
Sleipnir 1
Sleipnir 2
Google Chrome
Firefox
HTML file
Opera
Lunascape
Useful web-browser shortcuts
Alt + A Go to address barAlt + D Go to search bar
Ctrl + T Open new tab
Ctrl + F Find on page
Ctrl + W Close an active tab/page
Advanced functions
Change the engineWhen using Sleipnir 3, pages can currently be displayed for the following engines:
Internet Explorer 7
Internet Explorer 8
Gecko
Please join us on Facebook for Sleipnir for Windows!
Please join us on Facebook for Sleipnir Mobile!
Please join us on Facebook for Sleipnir for Mac!
Wednesday, January 4, 2012
Sleipnir Mobile 1.1 released.
We are very happy to announce you that Sleipnir Mobile for Windows Phone 1.1 has been released.
Download Sleipnir Mobile for Windows Phone for free.
Fixed Issues
- Support added for continuation of user agent.
- Issue where text being entered in the address bar would reset has been fixed.
- Issue where bookmarks other than the one you are trying to delete, would be deleted, has been fixed.
We will continue to work towards issues we have yet to solve and requests in order. Sleipnir is supported by the comments of our users. We are very thankful for all the requests you provide.
For more details about Sleipnir Mobile for Windows Phone, Please visite here.
---We would love to here from you.---
Join us on Facebook!
Follow us on Twitter!
Subscribe to:
Posts (Atom)