by Mr.X
by Mr.XHello, guys! I'm Mr. X.
The last time, I introduced IEPanel and talked too long (maybe) and went to bed too late so my skin becomes rough now!! Oh, no!! So this time, I'd like to talk about IEPanelEx simply so that my skin returns to beautiful and smooth... Anyways,
☆Outline of the previous blog
・Let's use and enjoy IEPanelEx / IEDockEx
・But firstly, introduced IEPanel
・Next, talk about IEPanelEx
So this time, I'll explain how we can do the same with IEPanel using IEPaneEx.
*IEPanelEx / IEDockEx are softwares under development in our Laboratory!
☆How to use IEPanelEx
Before using IEPanelEx, we need to copy a file manually, so let me explain it. We will create a panel named “TestPanel.”
1.Download IEPanelEx from Fenrir Lab.
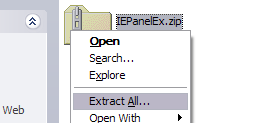
2.Select “Extract all” from the right click menu

3.If you are using Sleipnir on Windows 2000/XP/Vista, use “unicode” folder. If you are using Windows 98/98SE/Me, use a file in “mbcs” folder.

4.Change a folder name from “<expandedfolder>/plugins/IEPanelEx/IEPanelEx” to “<expandedfolder>/plugins/IEPanelEx/TestPanel”
5.Change a file name from “<expandedfolder>/plugins/panel/IEPanelEx.fx” to “<expandedfolder>/plugins/panel/TestPanel.fx”
6.Copy expanded folders, “unicode” (or mbcs) and all the files below “unicode,” to below “<Sleipnir installfolder>”
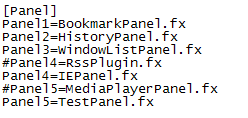
7.Find “Panel” in “<Sleipnir installfolder>/pref/plugins.ini”, and add “Panel5=TestPanel.fx” referring other lines. (Panel5 on the example below is added part. If the “Panel5” is already there, please add “Panel6”. # means disable orders so you don't have to add # line.)

8.Restart Sleipnir
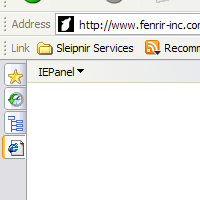
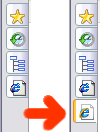
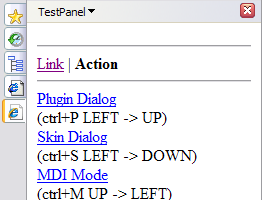
Then you find one more icon on the explore bar.

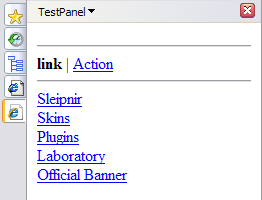
When you select the new icon, you can see a link list as a sample.

You can also execute actions.

You can do a lot with this panel. Let's set it to execute the same action as IEPanel and display some web sites!
1.Open “<Sleipnir installfolder>/plugins/IEPanelEx/TestPanel/config.ini” in text editor.
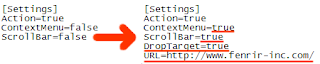
2.Change “ContextMenu=false” to “ContextMenu=true”
3.Change “ScrollBar=false” to “ScrollBar=true”
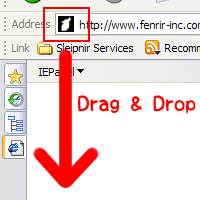
4.Add “DropTarget=true” at the bottom
5.Add also “URL=http://www.fenrir-inc.com/” to the bottom

6.Restart Sleipnir
☆Today's key points!
*You can create IEPanelExs(plural) changing file name.
・Repeat the steps above changing file name, “TestPanel”
*You can change actions of IEPanelEx adding lines on config.ini
・“URL=” is for specifying URL. The same index.html in a config.ini file will be
displayed if you do not specify the URL.
・“ScrollBar=” is for whether display the scroll bar.
・“ContextMenu=” is for whether display right click menu or not
・“DropTarget=” is for whether allow drag & drop to the panel
For more details, please refer config.ini.
For the next time, I'll talk about “how to create something more with easy HTML and JavaScript,” “who is Mr. X?” or “Mr. X, mysteriously disappeared.” I'm going to talk about one of them. So don't miss it!!
Thank you!
Related page:
Fenrir Lab/ IEPanelEx
Fenrir Lab/ IEDockEx
Let's use and enjoy IEPanelEx / IEDockEX (1) – IEPanel